In questo nuovo tutorial per Photoshop scopriremo come creare un bottone grigio in stile Skimbu, un bottone semplice ma che anch’esso, come diremo nell’introduzione, ha la sua difficoltà.
Le funzioni basilari di Photoshop le sanno usare in molti. La difficoltà di Photoshop ci viene incontro in due occasioni
-Quando dobbiamo eseguire lavori che richiedono funzioni particolari una combinazione di filtri, come ad esempio il montaggio digitale di una foto (vedi questo tutorial, ad esempio).
-Quando vogliamo eseguire lavori semplici che non richiedono particolari funzioni ma che richiedono un’attenta selezione dei colori oppure una certa manualità (con strumenti manuali come penna, matita ecc.)
In questo tutorial ci troviamo nel secondo caso, in realtà noi creeremo un rettangolo e lo stilizzeremo (un normale bottone), ma ad esempio io, che conosco Photoshop da 7-8 anni almeno nelle sue funzioni basilari, solo adesso sono arrivato a produrre un bottone stilisticamente pulito e bello, oltre che semplice, come quello che andremo a produrre e che noti spesso anche su Skimbu.
Purtroppo molti sottovalutano questo aspetto, ma la scelta dei colori è assolutamente fondamentale se si lavora nel web design, scegliere colori “a caso” produrrà sempre un lavoro che sarebbe potuto essere molto più appariscente se i colori fossero stati scelti accuratamente. Anche l’associazione dei colori è fondamentale, c’è chi mischia blu con nero oppure azzurro con rosso e crede di essere un bravo webdesigner. Difficilmente però nei designer professionisti si notano colori scuri su colori scuri (come anche blu e nero) oppure colori bianchi su colori bianchi.
In questo breve tutorial andremo a creare dunque un bottone semplice e pulito. Ricordo che non andremo a fare nulla di complicato, questo tutorial vi serve più che altro per imparare a scegliere accuratamente i colori, oltre che imparare a usare gradazioni lievi e altri piccoli consigli/suggerimenti che ho imparato quando disegno nuove interfacce.
Disegniamo subito la parte più semplice, dopo aver creato un documento (io ho fatto 600×400 per avere molto spazio) scegliamo lo strumento Rettangolo (U), come foreground color (il quadratino dei colori in fondo al pannello degli strumenti) scegliamo il nero e disegniamo un rettangolo non troppo alto e lungo più o meno quanto il testo che ci vorremo inserire.
Risulta essere già venuto il momento di stilizzare il nostro bottone, e qui viene la parte più difficile. Doppio click sul livello del rettangolo appena creato e abilitiamo sovrapposizione sfumatura.
Iniziamo con la sfumatura grigia, noi andremo a creare un bottone grigio, nonostante il grigio sia un colore che non ha molte tonalità (a differenza di un colore come il giallo, che può tendere al marrone o al beige) in quanto il grigio può essere solo scuro o chiaro.
Qui bisogna banalmente scegliere due grigi, uno più chiaro e uno più scuro, ma stiamo attenti perché un bottone troppo scuro risulterebbe poco pulito, mentre un bottone troppo bianco e chiaro perderebbe il suo fascino. Dunque ci vuole la giusta sfumatura di grigio, che non è facile trovare. Per farvi capire ecco tre esempi di bottoni grigi, chiaramente quello in mezzo risulta più pulito e personalmente anche molto più bello, anche se tutti e tre sono bottoni apprezzabili. Ricordo che avrei potuto spendere ancora qualche minuto per trovare la gradazione giusta per i tre bottoni, specialmente per il primo e per il terzo mi sono soffermato poco perché servivano da esempi, ma anche nel secondo probabilmente ci stava una sfumatura grigia ancora leggermente più chiara.
Per il secondo bottone, la sfumatura da impostare è la seguente (ho specificato ovviamente i colori esadecimali), che dovrai impostare in Sovrapposizione di sfumatura cliccando sul rettangolino di fianco al parametro “Sfumatura”.
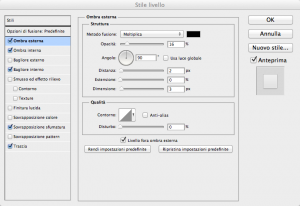
Ovviamente al bottone ho aggiunto anche altri effetti che lo hanno reso molto interessante, come una leggera ombra esterna, un’ombra interna ecc. ecco le finestre di seguito

Come hai notato anche la traccia del bottone necessita di un grigio che si adegua alla luminosità della sfumatura, la sfumatura più scura ha richiesto una traccia più scura mentre la sfumatura più chiara ha richiesto una traccia più chiara.
Creiamo ora l’active state del bottone, ovvero lo stile del bottone quando sarà cliccato. Basterà cambiare l’ombra interna,
Ricordatevi anche di disattivare il bagliore interno.
Poi ovviamente potrai “giocare” con i colori, magari rendere la sfumatura più scura per dare ancora di più l’effetto profondità.